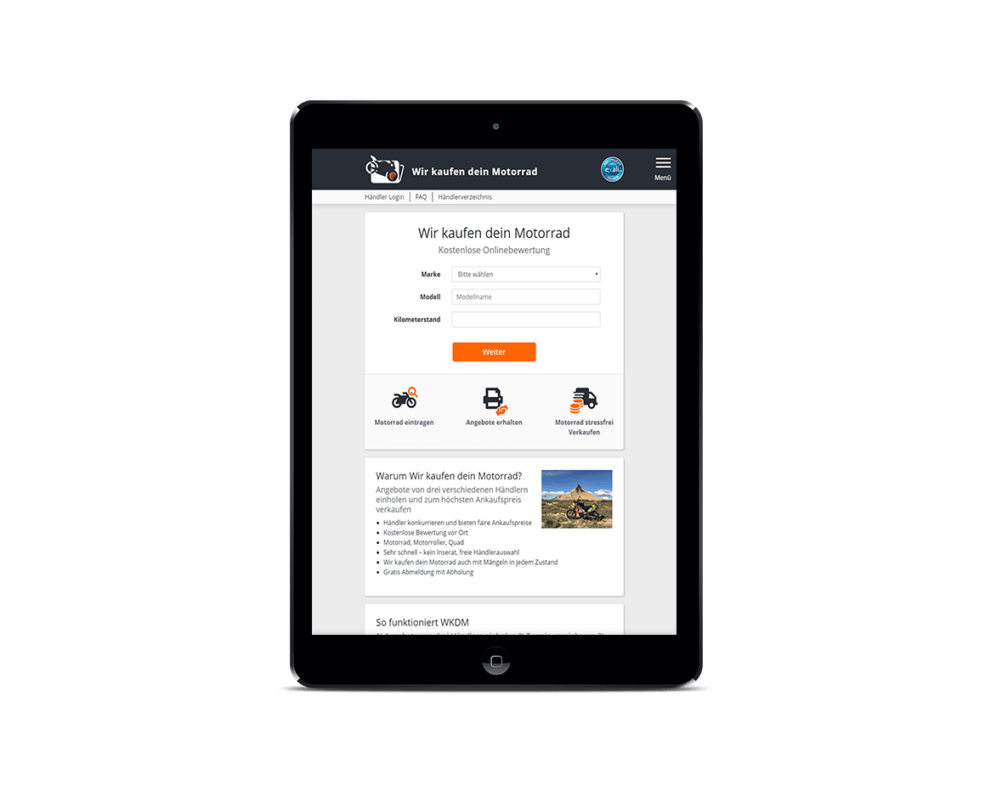
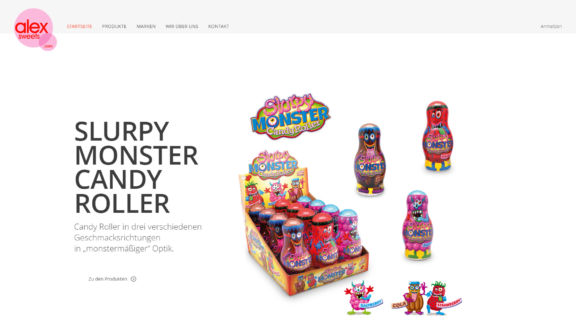
Onlineshops
Wir programmieren Ihren Onlineshop. Bei der Programmierung von Onlineshops achten wir nicht nur auf eine saubere Struktur, sondern auch darauf, dass der Code und die Eigenschaften der Seite SEO-konform gestaltet werden. Besondere Funktionen begeistern Ihre Nutzer und steigern die Usability.
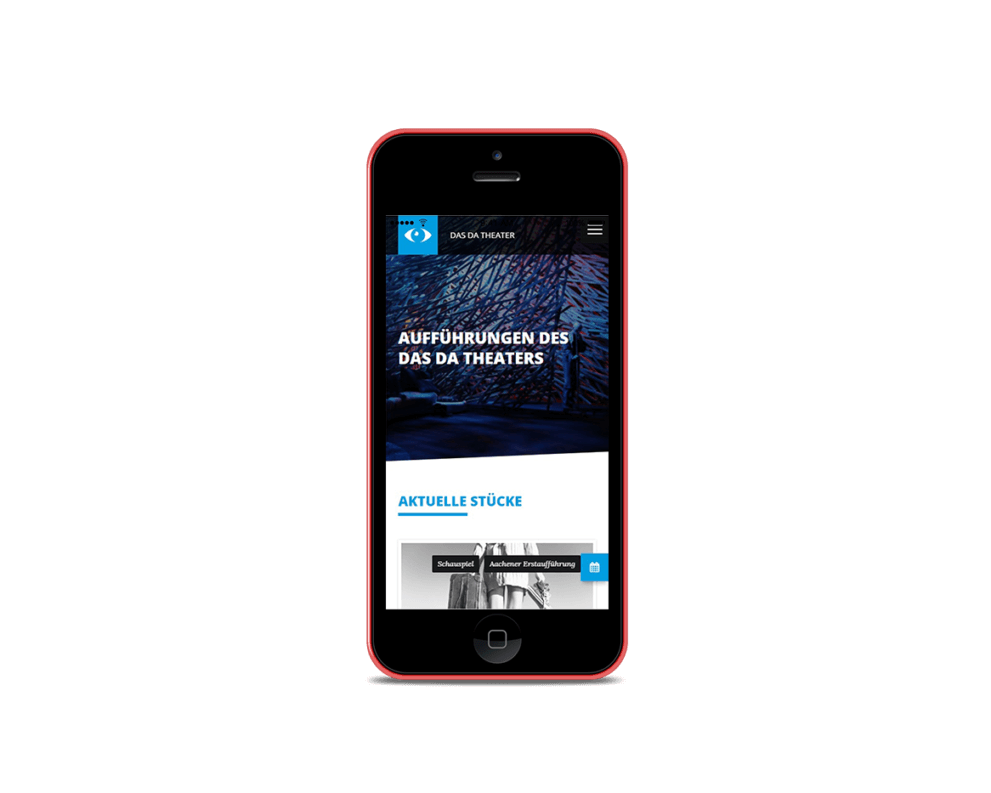
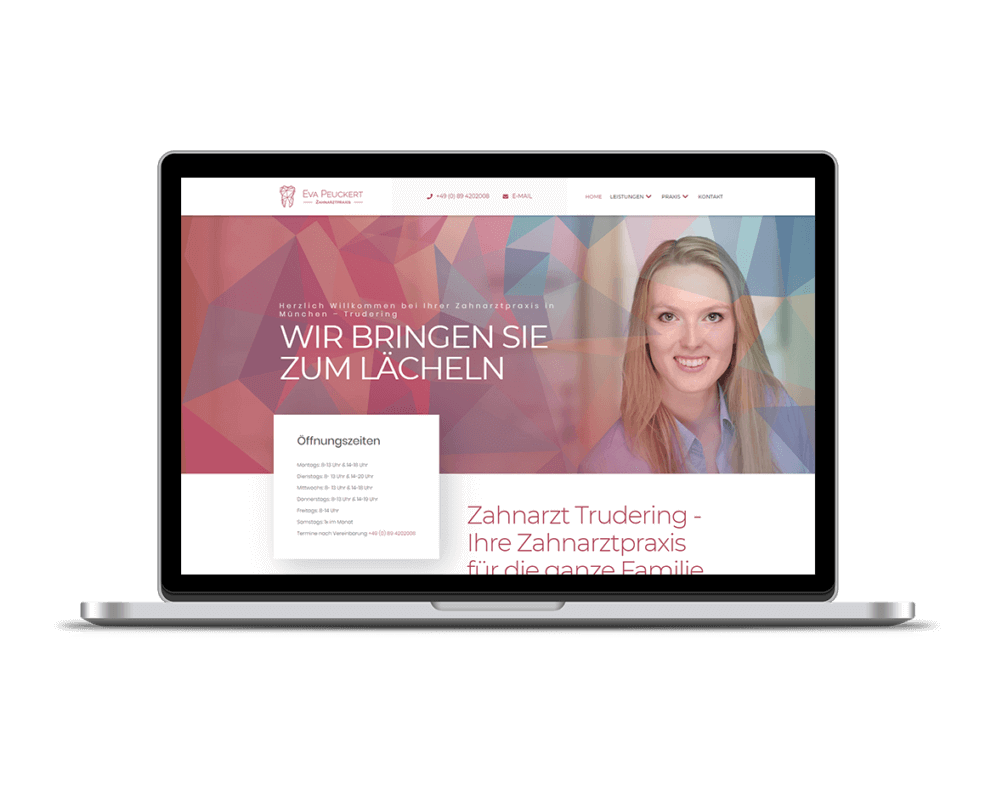
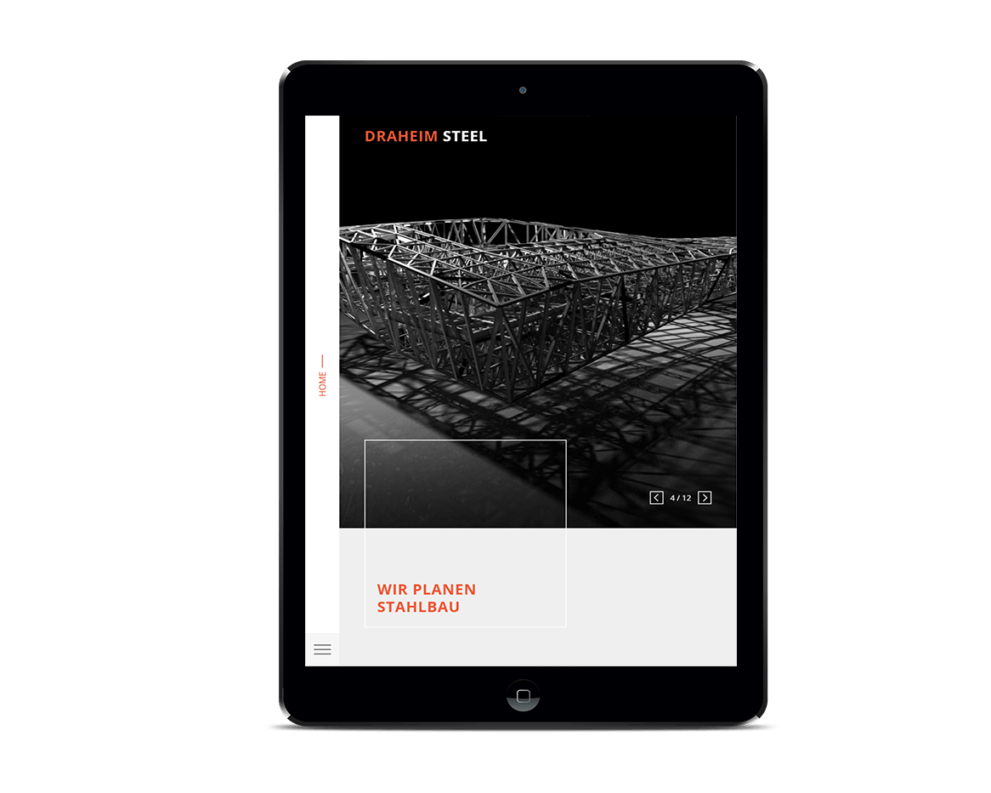
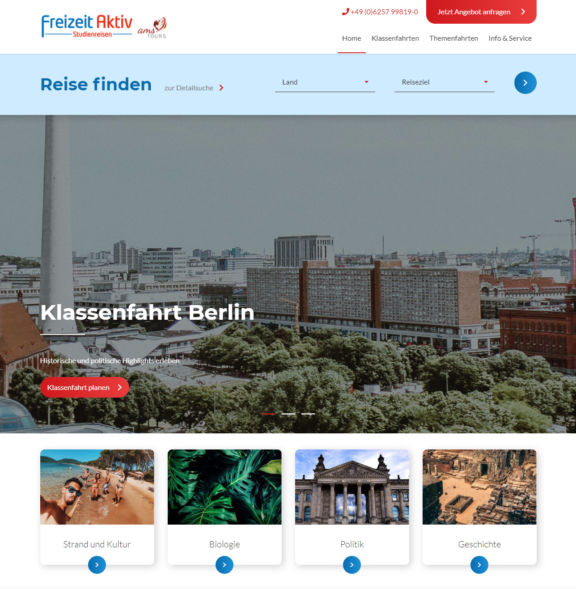
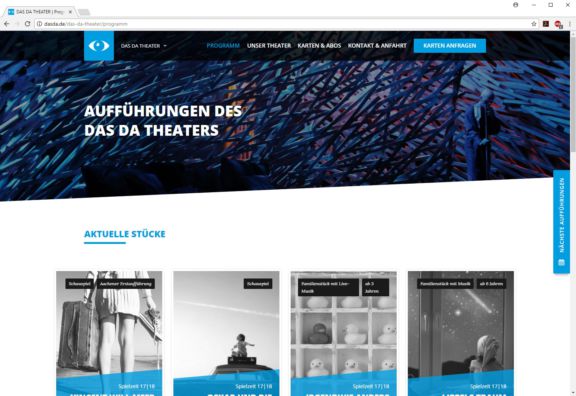
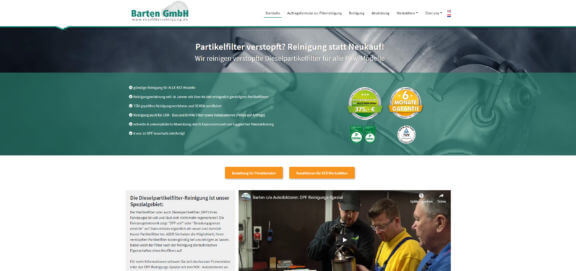
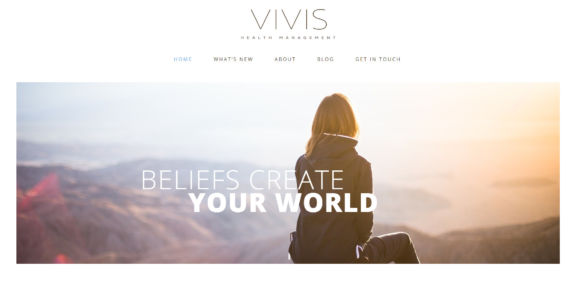
Webseiten
Eine gelungene Webseite erfordert nicht nur ein professionelles Webdesign, sondern auch eine solide technische Basis. Diese erreichen wir durch eine saubere Programmierung. Wenn der Code gut konstruiert ist, dann wirkt sich das direkt auf die Qualität der Webseite aus.
Lösungen
Wir sind nicht nur Experten für Onlineshops und Webseiten, sondern bieten auch eine Vielzahl anderer technischer Lösungen an. Wenn Sie ein spezielles Problem haben, dann finden wir hierfür durch Programmierung eine Lösung . Das kann ein einfaches Plugin oder eine richtige Anwendung sein.
Schnittstellen
Wir bedienen und programmieren Schnittstellen. Oft kann man sich durch die Anbindung an eine Schnittstelle eine Menge Arbeit sparen oder Prozesse automatisieren. Sollte es noch keine Schnittstelle geben, an die Sie anknüpfen können, dann erstellen wir ein Konzept und programmieren diese.
Plugins
Sie haben ein bestimmtes Shopsystem oder CMS und Ihnen fehlt eine wichtige Funktion? Dann schreiben wir ein Plugin, welches den Funktionsgrad Ihrer Webseite erweitert und Ihnen mehr Möglichkeiten einräumt. Hierbei achten wir auf eine saubere Integration.
Datenbanken
Auch die Datenbanken spielen bei der Programmierung eine wichtige Rolle. Sie halten bestimmte Daten bereit, auf deren Basis ein System arbeitet. Um Funktionen von Webseiten fehlerfrei und vor allem schnell laufen zu lassen, gibt es diverse Ansätze, um Datenbankabfragen zu optimieren.